Problem
You want to develop web application that use data from Microsoft Graph especially data from Office 365. You already follow the tutorial from Microsoft Docs, but you need to find a better and quick integration with Visual Studio 2019 by minimizing the codes development
Before we start
We need to make sure you have this before we get started
- Office 365 subscription. If you need the sandbox environment my recommendation is to register to Microsoft 365 Developer Program
- Visual Studio 2019 Community or Better
- Azure Active Directory that already activated by default when you have Office 365 Subscription
This tutorial assumes that you use your own Azure AD.
Let's Get Started
Step 1 – Login with your Account in Visual Studio
- Open your Visual Studio
- Select Continue without Code
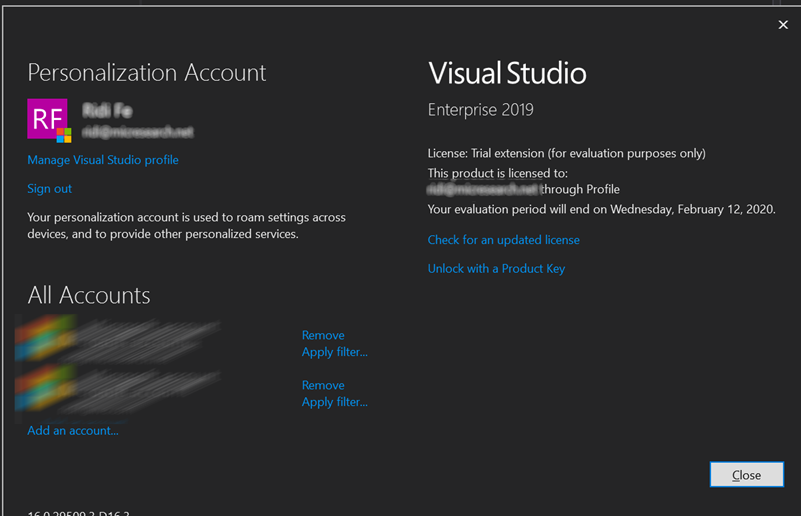
- Click File – Account Settings
- Click Add an Account
- Add you Office 365 Account that has an access to the Azure AD

Step 2 – Creating a Visual Studio Project
- File, New, Project (Ctrl + Shift + N)
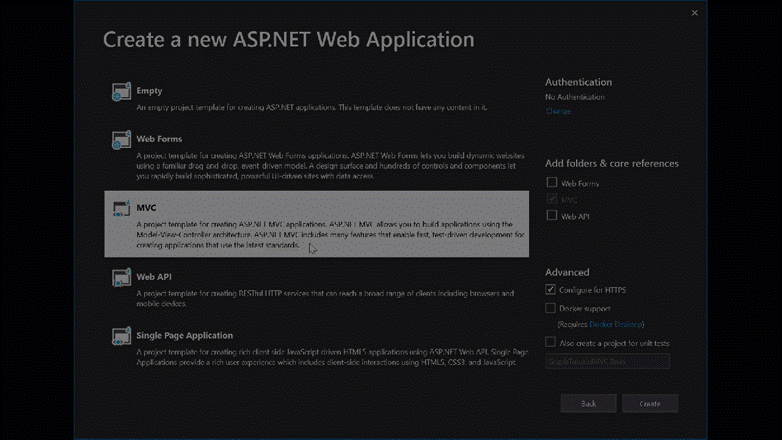
- Choose ASP.NET Web Application
- Create your project, I recommend you follow this naming
- Please follow the animation below

Step 3 – Add Additional API Permission in Azure AD
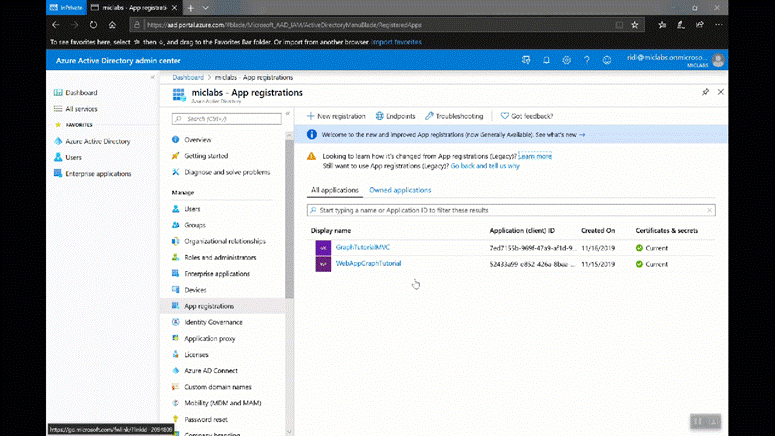
- Visit the azure AD portal by login with Your Azure AD owner account. In this case, I use my Office 365 developer program account
- Configure the API permission by selecting Azure Active Directory, Your Application, and API Permission. Please follow this animation
- On this example, we want to read the Calendar and Basic Profile of Office 365 Account

Step 4 – Adding Microsoft Graph Codes Functionality
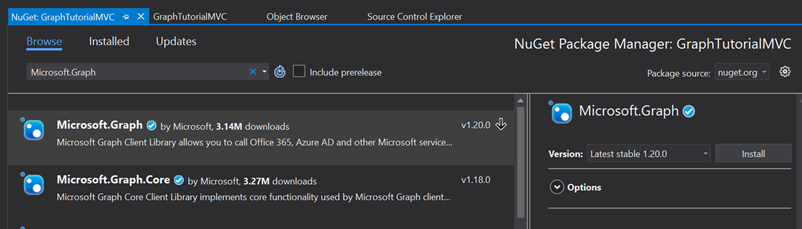
- Please add Graph client library for ASP.net MVC, by Right Click of Package and select Nuget Package Manager, click browse and search for Microsoft Graph

- We are ready to go here are the brief what we will do in this step: (1) changing the codes from Azure AD endpoint (graph.windows.net) to Microsoft 365 endpoint (graph.microsoft.com); (2) creating codes helpers to consume the Graph API
- We will discuss the codes in the video tutorial (please see below)
Step 5 – Creating Controller, View, and Model for Calendar function
This is routine step to create controller, view, and model. This step is described in video tutorial (please see below)
You can download the codes in the OneDrive