Developing a website is hard but deployment will be harder if you don't have the basics. Many of the developers can successfully run their web application in the local host but have difficulty to deploy in the production server. As we know, there are so many options to host your web application today. You can put in the Web Server, Cloud App, or even Container. I personally recommend you deploy the website in the cloud app if you have access to Azure Cloud Services or AWS Beanstalk. However, this article is for you who have the requirement to deploy your web application in On-Premises Server or Virtual Machine. Before we get started, we assume that you already have Visual Studio 2022 installed and access to remote server through RDP (Remote Desktop Protocol). Without further ado, let's get started.
If your company situation is possible, I highly recommend you use CI/CD through web deploy package. This article is based on the condition that the company has strict regulations about an access and automation, e.g., web application that used internally in the company.
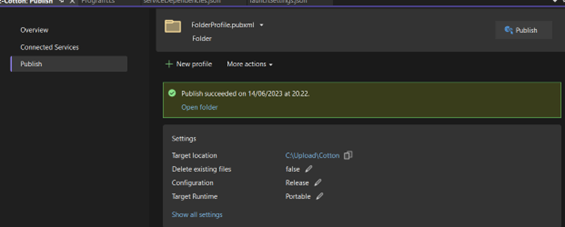
Step 0 – Making Sure Your Web application builds and runs successfully.
For the zero step, you should make sure that.

Step 1 – Making Sure Your Server Ready
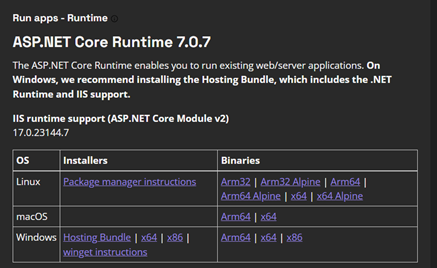
You need to prepare the server, by installing several components namely:

Step 2 – Preparing the installation folder.
You should make sure that the IIS is active by trying the local host session in the browser. After that make sure that:
Step 3 – Binding the IP Address
You can bind the IP Address in the URL. You can give the A record to an IP Address. You can visit your NS Server. My favorite is Cloudflare. Manage DNS records · Cloudflare DNS docs
Step 4 – The SSL
If you want to secure the website by using https you can use SSL. The good news is you can get SSL certificate for free for IIS by using Let's encrypt, you can download the client here GitHub - win-acme/win-acme: A simple ACME client for Windows (for use with Let's Encrypt et al.).
Happy deploying everyone!